今天早上刚起床的时候,浏览了一下开源中国的公众号,发现开源中国今天的推送的头条是
“ 大变样,Chrome 新一代的 Material Design UI 来袭 ”
Interesting !立马起来看看如果使用了新的Matrail Design UI 会是怎么样的?
其实关于谷歌的Matrail Design ,我是有点了解的,源于在大二的时候去探究【自己搭建一个css框架】的过程中接触到的谷歌一个新奇的UI 设计理念,同样也包括在公司 猫哥 的分享中也有提及到它。 当时是通过看视频来了解到的,在看到视频的时候,当时有一种强烈的感觉就是,他们不是在做一套UI,不是在做设计,感觉他们是在做艺术,无论是一个按钮的阴影还是一个字体设计,他们在追求着细节,他们会直接在生活中取材,然后应用到UI上,追求的是最自然的用户体验:当你用上这套UI的时候,无论你在哪个终端,将会毫无违和感,很自然。
这里有一个视频,可以进行观看: 电脑端:http://www.iqiyi.com/w_19rue0nppx.html?msrc=10_107_192&wx_uid2=wxidoG0a9jg7Dw5mV-FpgYKhlGFzO8pA
其实在除了这个视频之外,可以看一下相关字体的设计,它同样也是一套很严谨很艺术的设计活动。 不知道你们的感受是怎么样的,反正我当时是被震惊了,Matrail Design 在2014年提出,我是在2017上半年才去接触到,真的是相见恨晚。 对于 Matrail Design 我印象最深刻的是:阴影、动效、卡片,那时在写界面的时候,很刻意去用上他们,用的最多的是阴影和卡片,而动效多用在微交互上,不过就是用得少没有深入研究。凡是有同学说大学为什么要学物理的时候,我会自然而然想到动画的交互,因为只有最贴近生活的运动,才会让编写的动画越自然越流畅。 相对于谷歌设计,可以看一下其他两大巨头的设计,分别是苹果设计、微软设计。
回归主题
这里有一个教如何把Chrome换上新一代的 Material Design UI 的教程。 开源中国:大变样,Chrome 新一代 Material Design UI 来袭 等我换上之后,感觉好像在哪里看过….突然发现和火狐浏览器有点像…
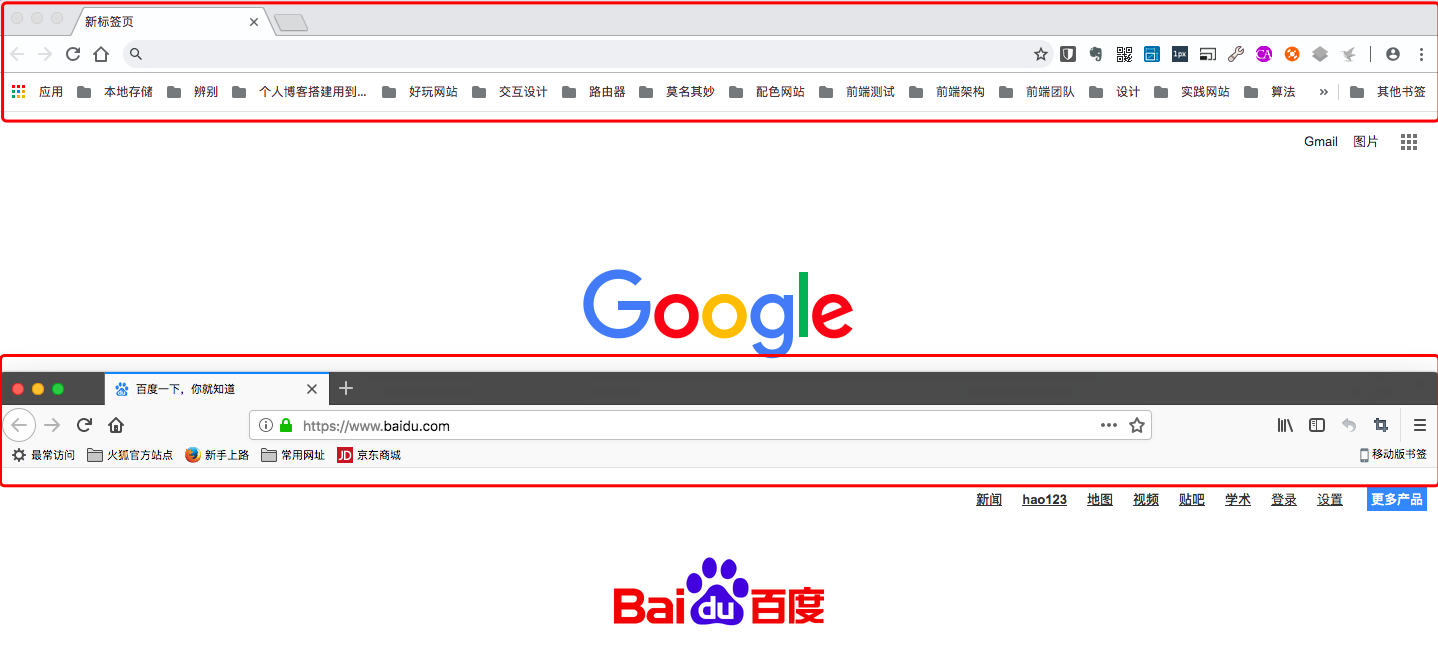
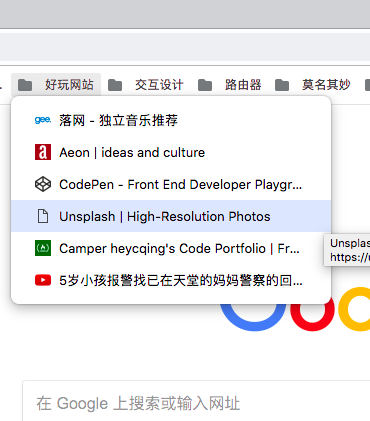
书签栏的变化

总体换了之后,地址栏边框和书签边框换成了圆角,书签栏图标字体间隔变化了,整体显得比较大方整洁吧。
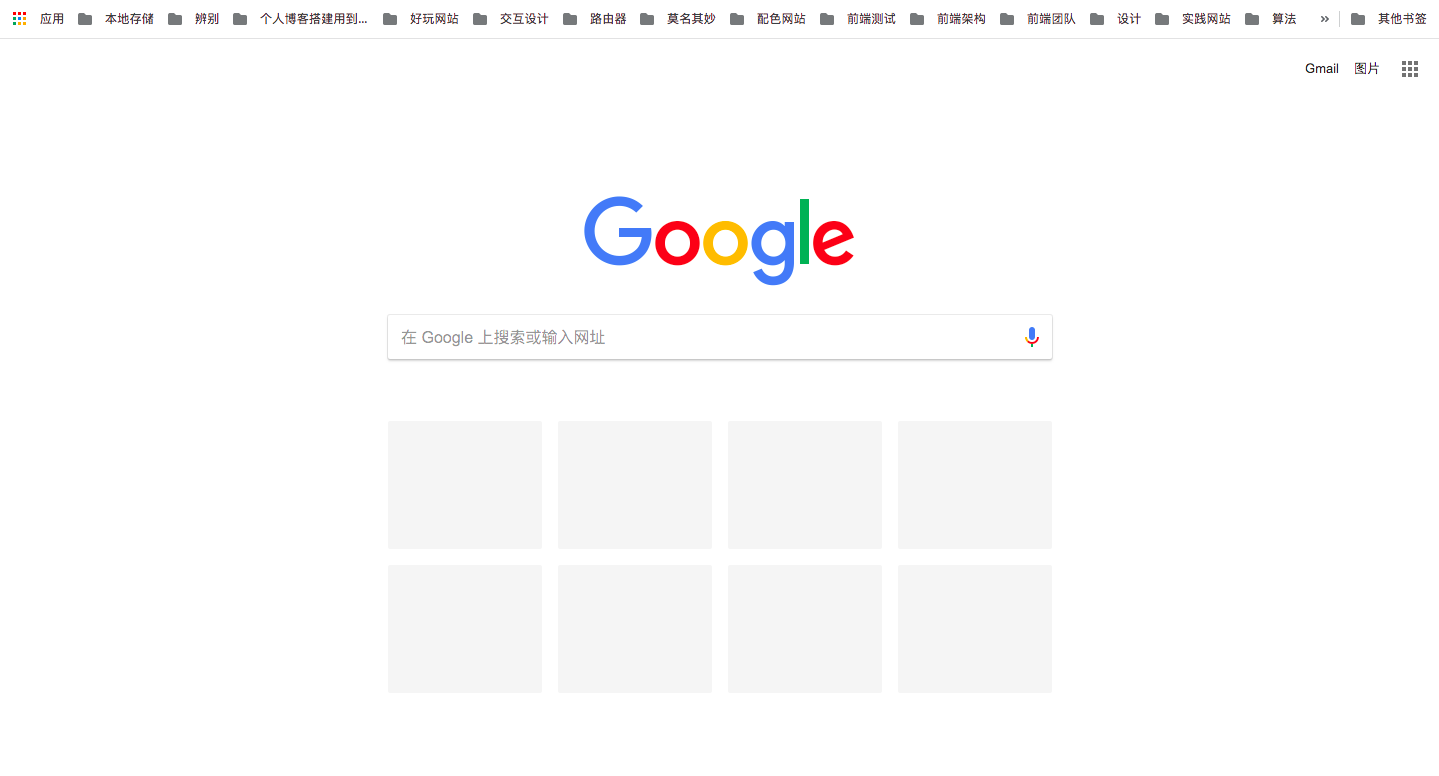
接着我查看了当标签页全屏
……地址栏不见了!不见了!这就比较悲催了….我自己是喜欢在当前地址栏输入新的连接的…
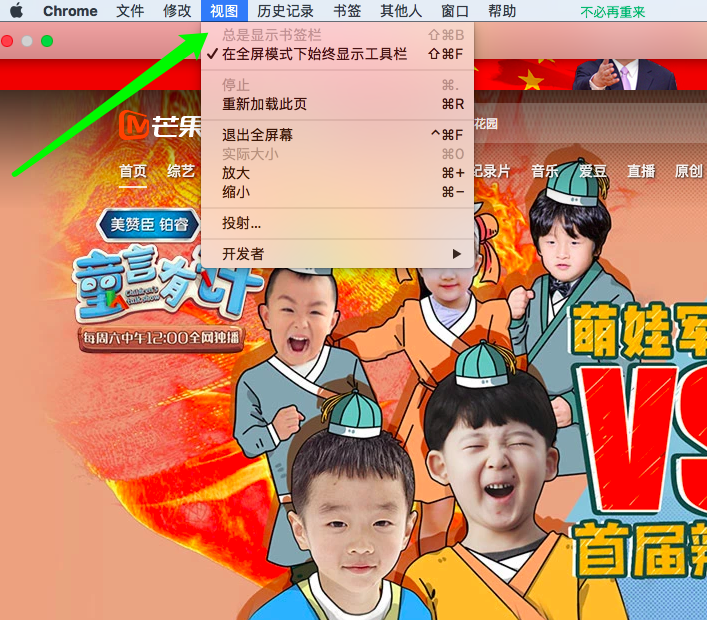
然后我打开了一个视频网址

没错,就是这样的…不要怀疑我截图截错了,我截的就是全屏,只是我把当前标签栏的书签给隐藏了。 在这里是可以对每个标签页进行设置是否显示书签栏的功能。
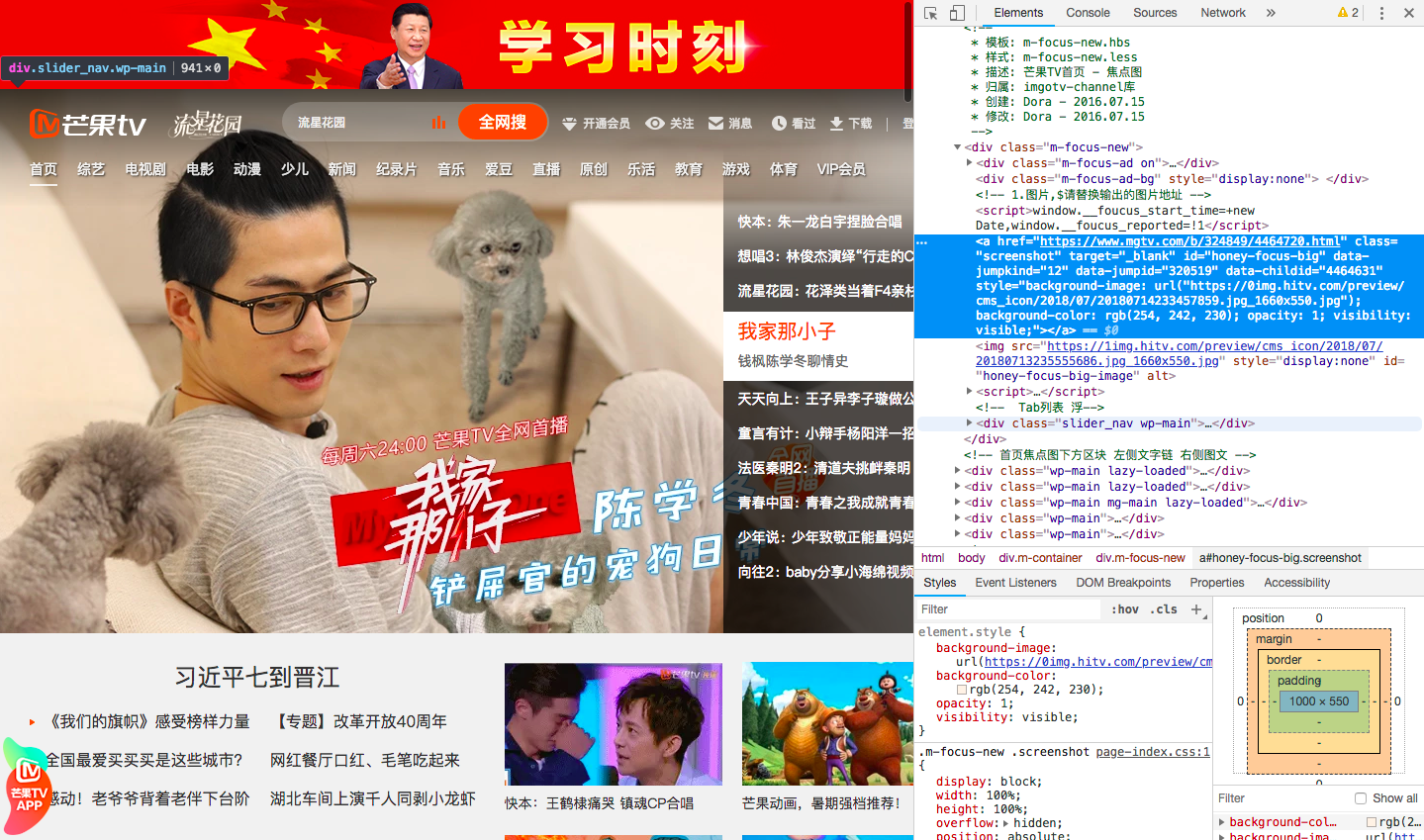
好吧,然后我打开了开发者工具

dang!dang!dang! 整个页面变得很整洁了,没有书签栏,没有地址栏,整个真的是出于纯纯的chrome开发者环境,个人还是挺喜欢的这个设计的。 目前是有看到这么多,在以后的使用中希望能发现更多。 无聊可以当当消遣文看看呗.
