
前端构建工具—gulp.js gulp.js和grunt.js都是前端工程流中的一种前端构建工具,其核心功能都是自动化对代码,图片进行压缩,校验,之后再以页面为单位进行简单的资源整合,以用来提高效率。 说到底,就是一种用来解放双手,自动化地代替人们做重复的工作的自动化工具。 本人是学习了用gulp.js这种工具,与gruntjs相比,gulpjs无需写一大堆繁杂的配置参数,API也非常简单,学习起来很容易,而且gulpjs使用的是nodejs中stream来读取和操作数据,其速度更快。 在使用之前,请确认已经安装了node.js。
安装gulp
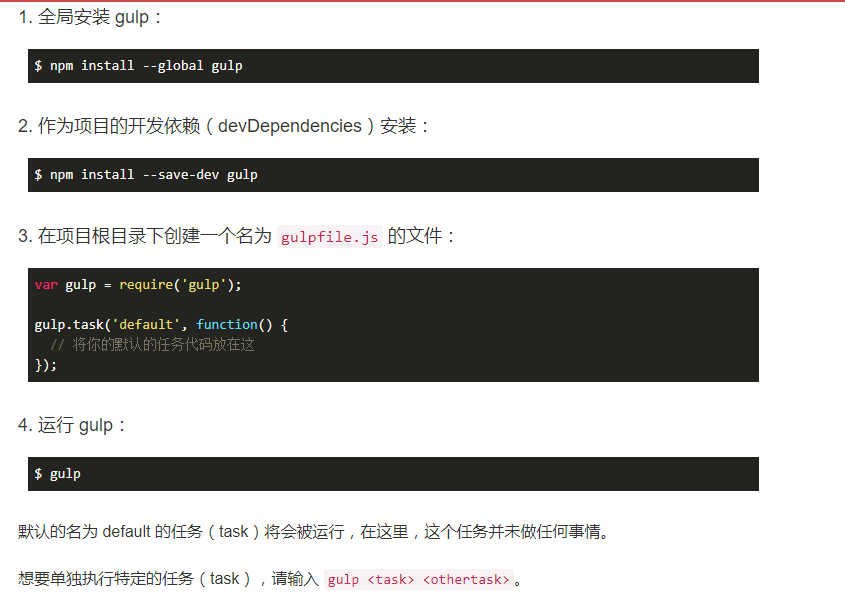
下面是官网给出的安装流程,和执行流程。

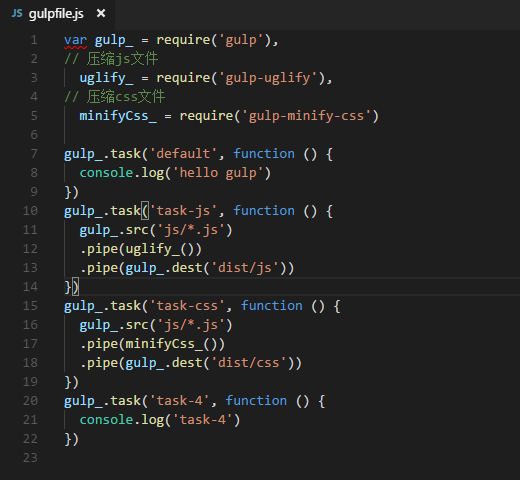
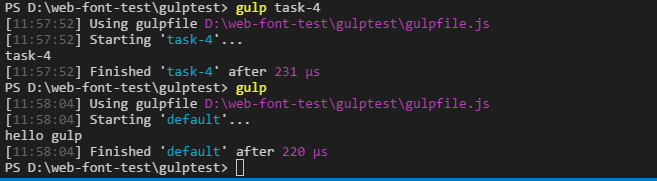
安装完成后,直接运行 gulp <任务名字> 如下图是我自己的gulp.js 和运行情况

没标明具体任务名字,gulp会运行默认的任务。

gulp插件
下面我就只说一些关于js,css,html和图片的压缩
js文件压缩:
使用gulp-uglify 安装:npm install --save-dev gulp-uglify 用来压缩js文件,使用的是uglify引擎
1 | var gulp = require('gulp'), |
css文件的压缩
使用gulp-minify-css 安装:npm install --save-dev gulp-minify-css 要压缩css文件时可以使用该插件
1 | var gulp = require('gulp'), |
less和sass的编译:
less使用gulp-less,安装:npm install --save-dev gulp-less
1 | var gulp = require('gulp'), |
sass使用gulp-sass,安装:npm install --save-dev gulp-sass
1 | var gulp = require('gulp'), |
html文件的压缩:
使用gulp-minify-html 安装:npm install --save-dev gulp-minify-html 用来压缩html文件
1 | var gulp = require('gulp'), |
图片的压缩:
可以使用gulp-imagemin插件来压缩jpg、png、gif等图片。 安装:npm install --save-dev gulp-imagemin
1 | var gulp = require('gulp'); |
gulp-imagemin的使用比较复杂一点,而且它本身也有很多插件,建议去它的项目主页看看文档
具体教程可以参考一下:http://www.cnblogs.com/2050/p/4198792.html